Upload Images to Quizlet Sets Without Plus
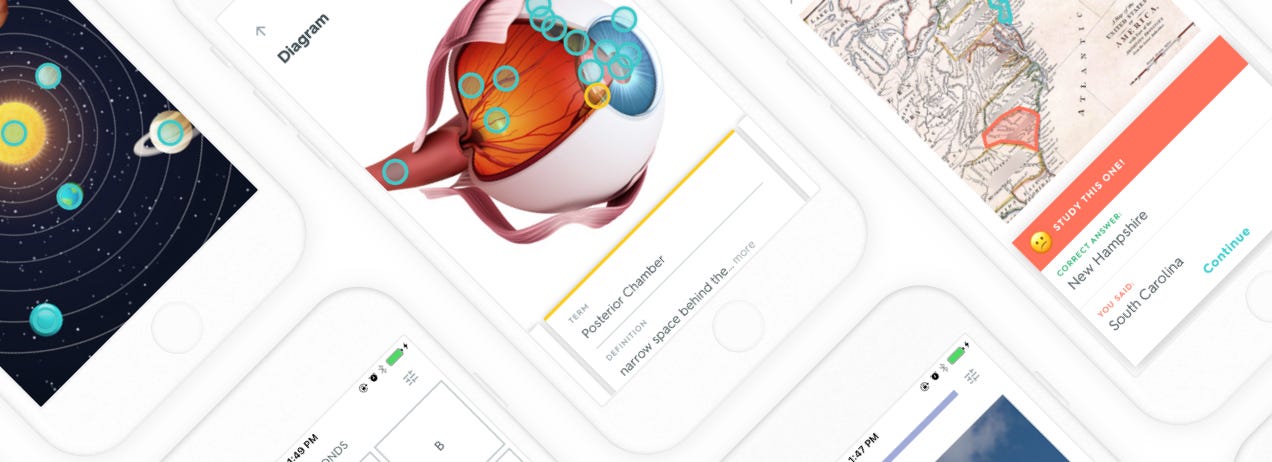
Diagrams: Moving Quizlet across terms and definitions
Past Christian Dorian, Production Designer, Quizlet

Every twenty-four hour period people around the globe come to Quizlet to practice and master new things. In New York City, a nursing student reviews flashcards on Quizlet for the NCLEX. In N Dakota, a 10th grader studies for an American Literature exam. These are simply a few examples of the many things people written report on Quizlet.
For most students, Quizlet is the obvious choice for a study app and offers a variety of study modes based on the term-definition content model. Just this model has its limits — while highly generalizable across a diversity of subjects, gaining a deeper understanding of many topics requires a more than tailored approach. Nosotros needed to support a broader range of content.
It was time to move beyond terms and definitions.
Our starting point
We started this project past setting some high-level goals to proceed united states aligned. Defining these goals upfront served as a north star for us to reference as the project evolved:
- Extend across a memorization tool by enabling people to traverse between remembering and agreement on Blossom's Taxonomy of Learning.
- Unlock new subjects and topics for people to report on Quizlet.
Looking for signals
Based on our knowledge of what people study and are tested on, nosotros knew images and diagrams were a pop manner to represent concepts in various subjects. We started by looking at superlative feature requests from people who use Quizlet. One of the acme requests was to have images on both sides of a flashcard — the current product just allowed people to add together an image to the definition of a flashcard. At first, this seemed like a straightforward request, just after looking at more study sets we saw something unlike. People were hacking the current product to work as a diagramming tool of sorts. They were highlighting parts of an epitome with an external photo manipulation tool (like Photoshop for example), then calculation the paradigm to the back side of a flashcard. They were taking large images and creating multiple cropped versions to put on each flashcard in a report set. This was a stiff betoken that people were looking for a fashion to study diagrams on Quizlet.
Our hackathon excess
We have a hackathon at Quizlet iv times a year. Like most hackathons, for 3 days anyone tin work on whatsoever passion project sparks their interest. Cheers to this ritual, our team had a long list of lo-fi prototypes to piece of work from at the start of this project. We went through the backlog and created a short listing of acme ideas — this was hard every bit there were some many great ones. Nosotros eventually narrowed it down to three peak ideas that aligned with our loftier-level project goals:
- Quizlet with friends: A multiplayer game where you could challenge friends to study and compete for top scores.
- Interactive diagrams: Creating a diagram with a base image and multiple locations linked to terms or definitions.
- Judgement writing: Improve comprehension and understanding with a sentence writing activity and challenge beau classmates in real fourth dimension.
Sprint one: validating meridian ideas
We had a strong indicate on interactive diagrams from characteristic requests, but wanted to give all of our meridian ideas a fair shot earlier making a decision. To validate a winner we used a few dissimilar techniques to collect additional data:
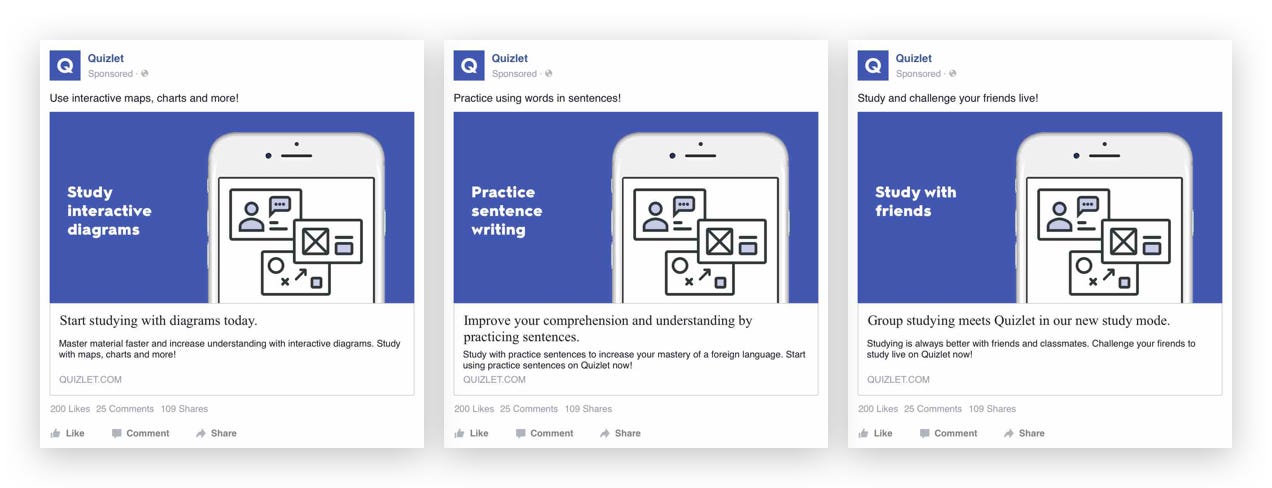
- A Facebook advertizing entrada targeting four different user segments — eye school students, high schoolhouse students, college students and teachers.
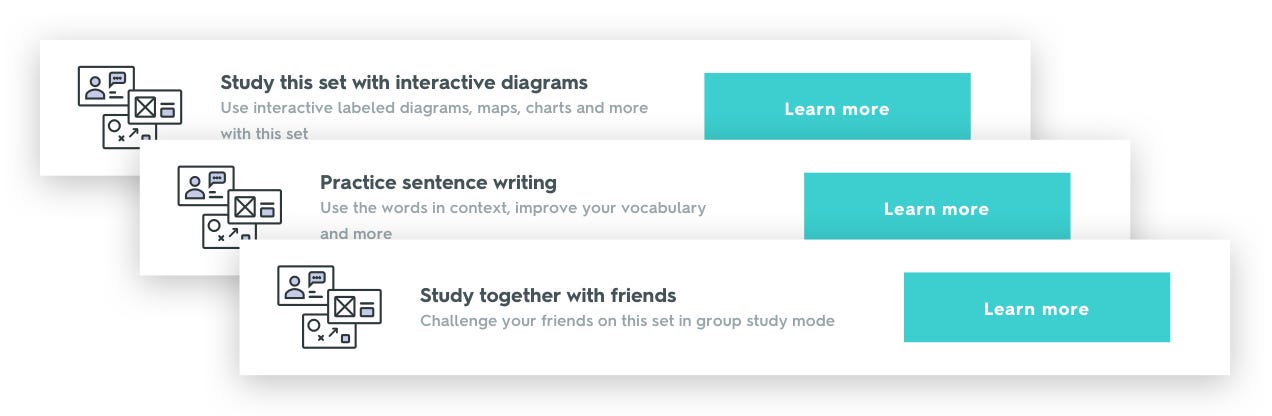
- A fix of banner ads for people logged into the web app.
- An email campaign to a beta release group of Quizlet users.


All of these entry points led to a survey where we collected additional information most what features people felt would exist the most useful and what subjects they would use them to written report or teach. The survey allowed usa to paint a more complete flick of people's interests and empathize more than specifically how each competing thought would be beneficial.
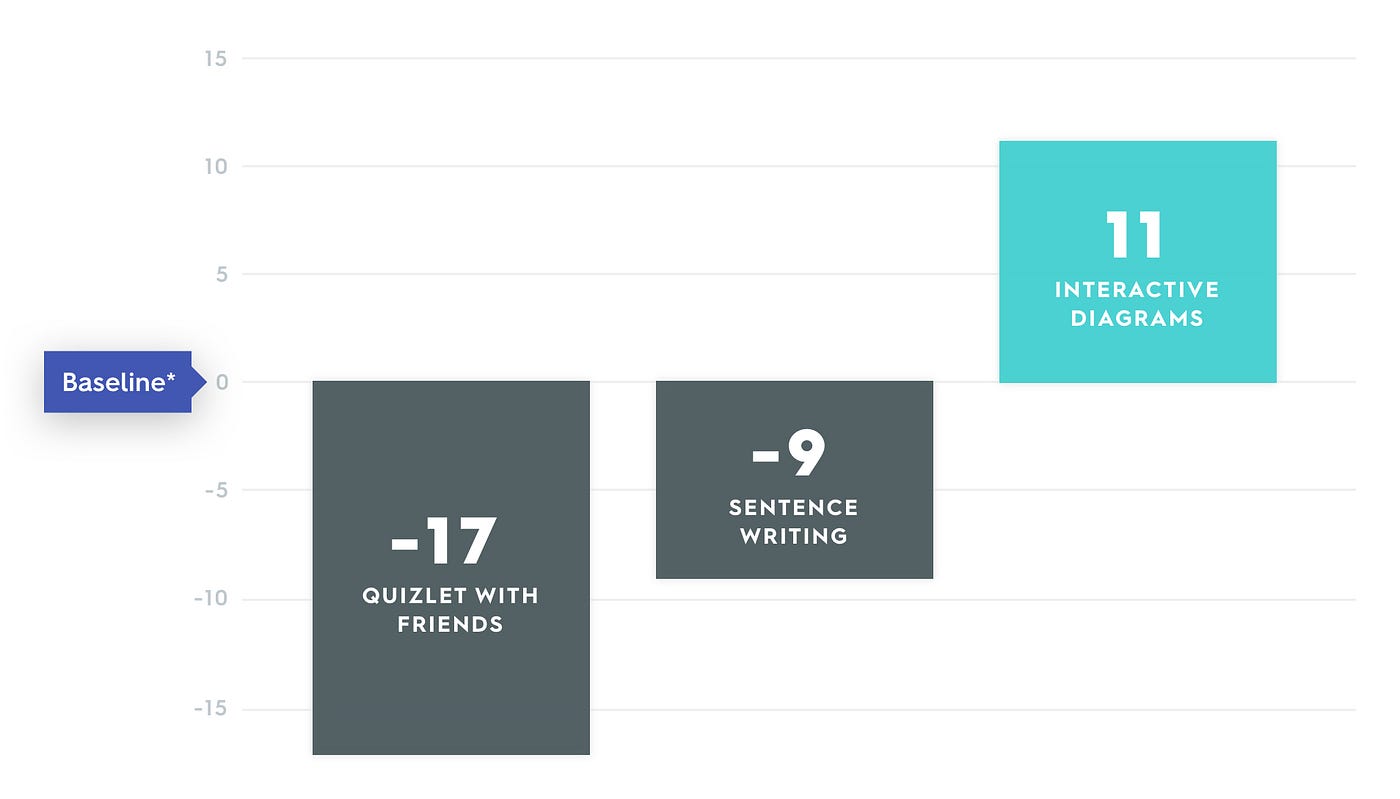
By the time nosotros wrapped up this research phase we had completed several rounds of user interviews, received hundreds of survey responses and had a expert amount of quantitative data from the Facebook ad campaigns. We had a articulate signal that interactive diagrams was the winner. This characteristic also had the strongest alignment with our loftier-level goals. Nosotros shared a gut feeling that this was the right option and felt confident moving frontward.

Sprint two: diagram creation
Our founder Andrew built a proof of concept during a prior hackathon that illustrated the core diagram creation functionality — yous could upload a base epitome and tag locations on it. Having this at the beginning kickstarted the projection by answering some foundational questions, which allowed us to focus our attention other loftier-level parts of the experience — cheers Andrew!
The original proof of concept needed some enhancements before it would be gear up for user testing. We spent half of the dart recreating the prototype with Sketch and InVision. We used our parts kit and added some additional screens to complete the creation flow. Working from our UI library we produced a polished diagram creation experience in a few days. The final prototype allowed you to upload a base paradigm and link locations to terms. Nosotros spent the next few days preparing for user testing at the end of the calendar week.
User feedback from our outset testing session:
I would utilise this to study amino and carboxyl groups in biology.
I would definitely utilize this to set up for my next biology examination.
I could run into myself using this in economics or finance.
It would be nice to be able to create a diagram from images in my business textbook.
This is a very useful tool.
I wouldn't normally create a study set, but I really similar this.
This would be a great tool for teaching my 7th graders music theory.
Our user testing validated there were no big pain points in the cosmos menstruum. And the sentiment for the feature was increasingly positive. Simply the functionality of our prototype was limiting the depth of feedback we could receive — we needed to pre-select a content type for people to create a diagram. Nosotros discussed the limitations of this approach upfront, but information technology was apparent that nosotros needed a image with more than functionality. We wanted to find a more natural setting where people could create diagrams using their ain content. At this point, the engineering lead on our team started working in parallel to build out the next version of our epitome that nosotros would test in a future design sprint. Just for the time being, information technology was still useful to continue using our InVision prototype to become feedback on the higher-level catamenia. This arroyo also immune u.s. to maintain project momentum and continue getting feedback from people.
Dart three: diagram report
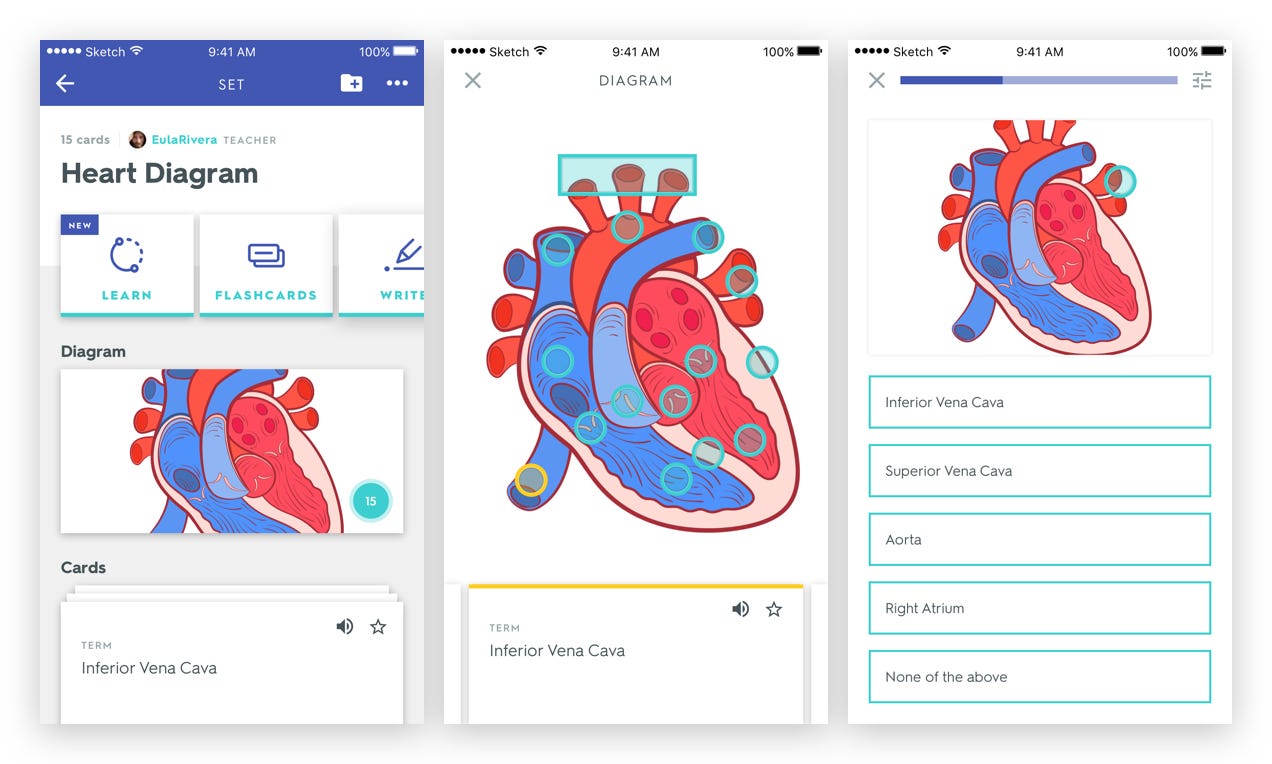
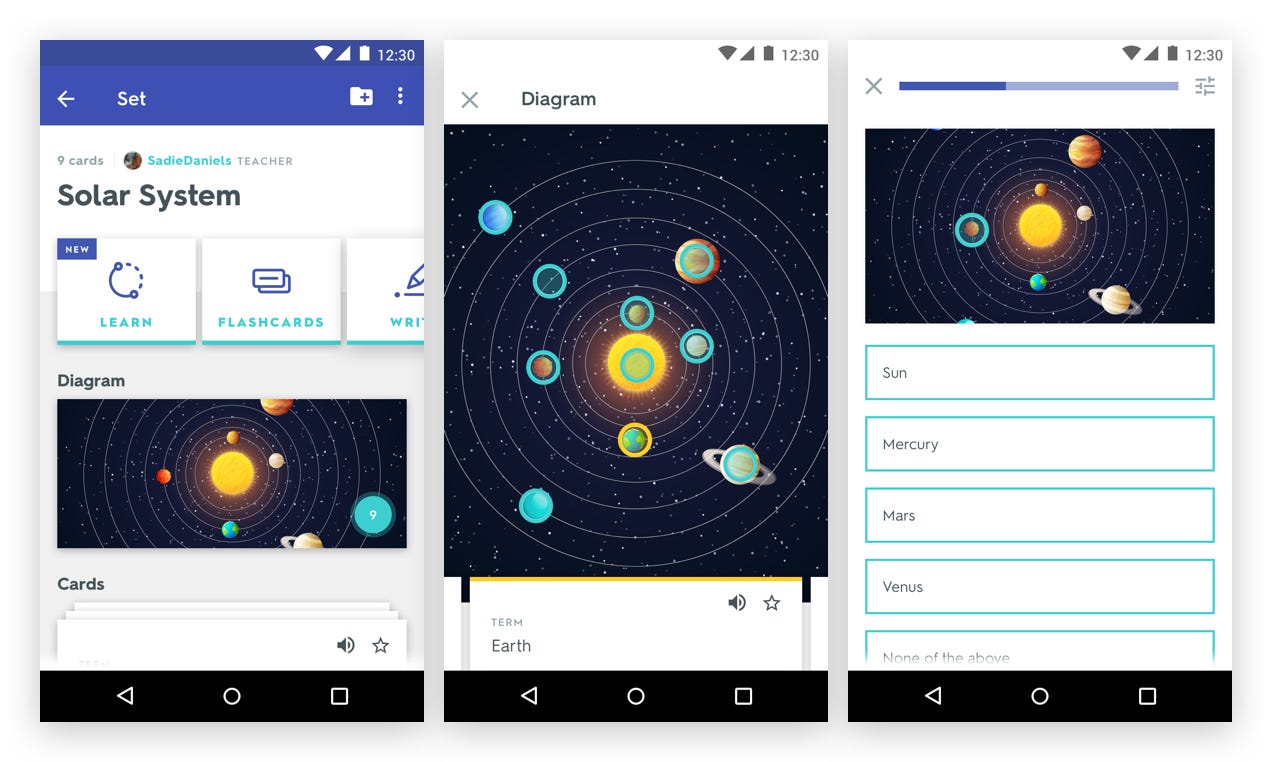
Based on the user feedback sessions the week prior, we felt confident in the creation flow and started working on the study experience. We decided to add diagram study to our existing prototype with our three about popular study modes (Lucifer, Flashcards and Exam). By the end of the calendar week, we had an end-to-stop flow where someone could create a diagram and study it. We concluded the week past collecting feedback with another round of user testing on Friday.
User feedback from our second testing session:
I could see myself using this in course.
I'1000 excited to play with this more than.
This would be virtually useful in biological science.
This would help me learning anatomy.
I could see myself using this to teach linguistic communication charts to my students.
I definitely actually like information technology.
I could come across both myself and students in my form using this on a multifariousness of topics.
Combining diagrams with study sets
Quizlet presents some unique blueprint challenges from other UGC apps. A thoughtful design approach needs to consider not only how content is viewed, but also how people consume it beyond a growing number of report modes. To ensure all of the use cases are addressed, we stress test designs on a variety of content variations — combining diagrams with the existing study set would increment the number of these variations.
At the beginning, information technology was tempting to justify a clean separation of these two content types — diagram study sets and non-diagram report sets. The pros of having diagram but written report sets were that it reduced scope (by limiting the potential number of content variations) and allow more tailored written report experiences. The main con of this separation was that it limited the depth of the learning experience. The original model was highly generalizable and allowed people to utilise Quizlet for a large number of subjects. Nosotros wanted to maintain the aforementioned generalizability with diagrams so people could more than naturally traverse through Flower's Taxonomy — between remembering and understanding. After much consideration, nosotros decided that combining these two types of study sets was the correct arroyo. This direction had the strongest alignment with the initial project goals we established and the greatest learning do good.
Designing across platforms
Now that nosotros had a validated finish-to-end creation and study experience, we were prepare to switch gears. We shifted our format from weekly design sprints to more than of a production design phase. We started working from the experience we created on the web, and adapted it to a native experience for our mobile apps.


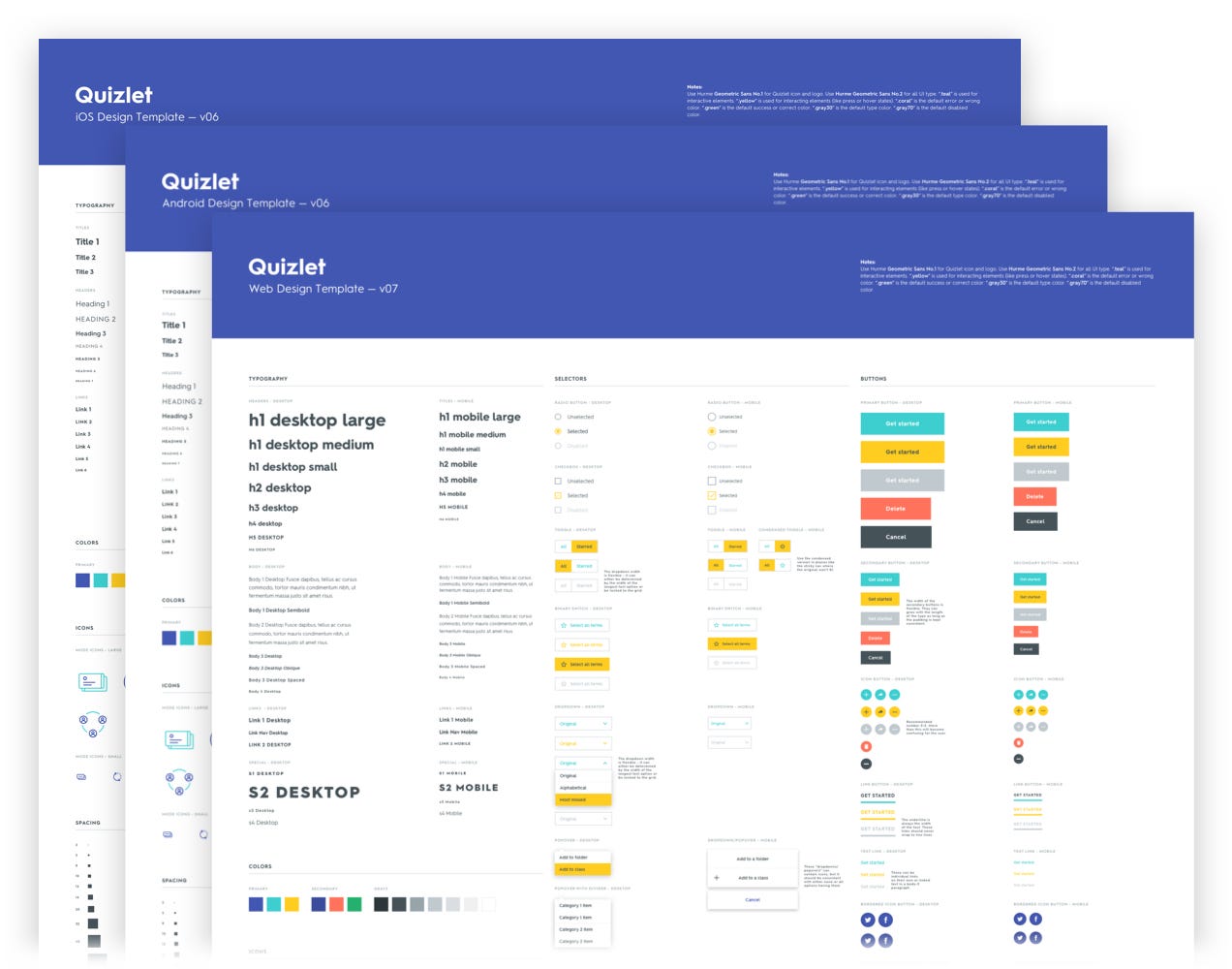
As a office of doing a total redesign of Quizlet the prior year, we adult a comprehensive pattern system for each of our platforms. A shared blueprint language is an extremely valuable resource — we use information technology on every design project at Quizlet. This was specially useful during this stage of the projection. Working from a shared UI kit saved us lots of fourth dimension then nosotros could focus more attention on complex pattern problems. This also allowed us to execute with a loftier-level of consistency as we iterated through the project.

Adding diagrams to Quizlet required some expansion on the UI kit, only this try was minimized thanks to having potent foundational UI elements (like typography, colour, etc.) Equally we iterated on new UI patterns for diagram previews, points and feedback states, nosotros closely collaborated with engineers to come with performant and feasible solutions.
Expanding the feature set
With an initial spec virtually finalized on all iii platforms, we had some extra wiggle room in our timeline. We started to retrieve about ways we could aggrandize the characteristic ready to support learning on more subjects.
By now we had observed a lot of people create diagrams. A common issue was that the images people picked were not ideal. Calculation some bones image manipulation could go a long way. People were uploading diagram images that had text labels on them which would be an event later in the feel when they entered a study mode. They needed a simple way to mistiness out text on an paradigm. We added an edit view with some basic actions — mistiness, revert and delete an epitome.
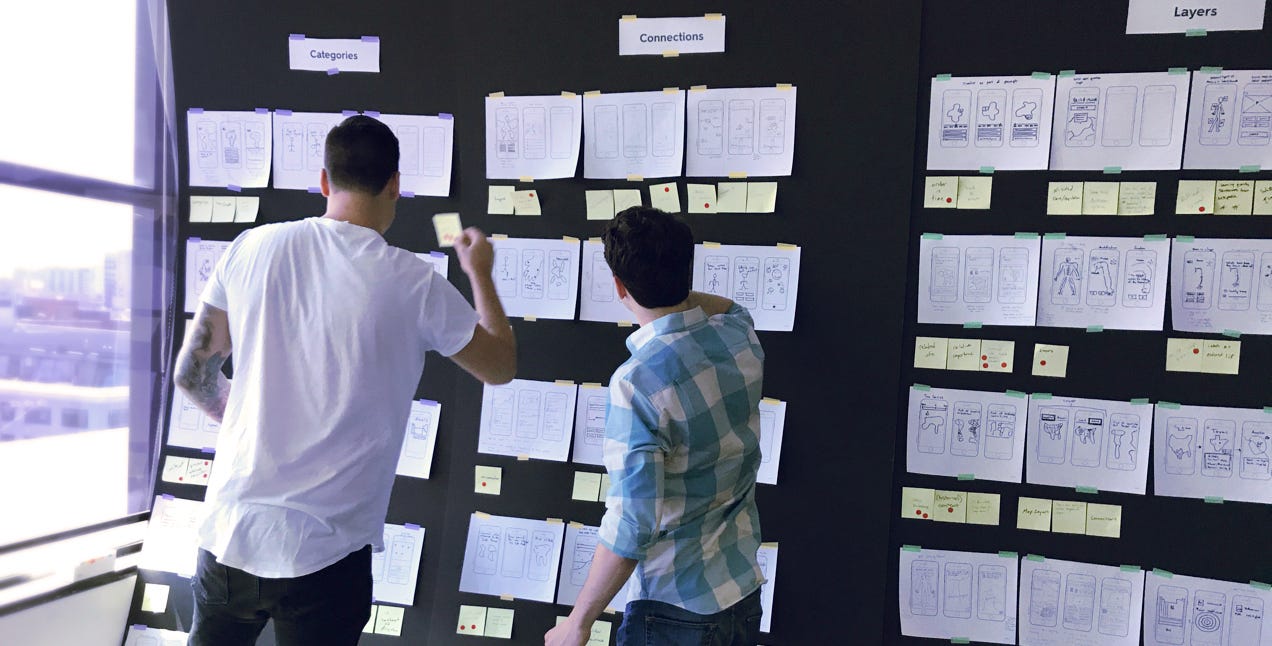
Later wrapping up designs for the edit view, nosotros all the same had some room in our timeline. We decided to dedicate a full blueprint sprint to concept ideation of additional features that could exist added on top of our existing MVP. Nosotros kicked off another pattern sprint with three days of sketching sessions, followed by one solar day of prototyping, and the terminal day for user testing. For each sketching session, nosotros focused on a learning activeness for a specific piece of content (example: the periodic table, human beefcake and the photosynthesis process). In the sketching sessions, nosotros used a process similar to Crazy Eights. We got contributors from beyond the company to become involved and put electric current projects on hold for a few days. For each session, we individually generated every bit many ideas as possible, then came together as a group to discuss concepts and vote on winners.

At the finish of the third day we had a wide range of ideas and bucketed the winners into 3 groups:
- Categories: A mode to group locations on a diagram and exist quizzed with grouping report exercises.
- Connections: A style to link a unique human relationship between two locations on a diagram, assuasive questions to sequentially go more than difficult.
- Layers: A fashion to add together multiple variations of a diagram with different information allowing someone to study sub-systems within a larger arrangement.
We worked apace the next day to create prototypes for the winning ideas. With a condensed timeline, these prototypes had limited functionality but illustrated each idea plenty to go meaningful feedback from people.
After a round of user testing, categories was the clear winner. Nosotros identified several subjects where calculation categories to a diagram unlocked a deeper level of understanding (especially for chemistry, geography and beefcake diagrams). People also really liked how adding a category applied a different colour to the location which enabled the cosmos of richer diagrams.
Despite the progress we made on this feature, we ended up non including information technology in the initial launch. One time we spec'd out calculation categories we realized it would non be achievable with our dorsum to school deadline. In retrospect, trying to expand the feature set was overly optimistic, but it all the same lent some valuable results — the sketching sessions and prototyping were beneficial for planning the next version of diagrams. We at present accept a good foundation with a validated proof of concept, for when nosotros are able to keep working on categories.
Adding delight: microinteractions and polish
Adding diagrams to written report sets had some design implications to screens in the app that were already crowded. We needed an elegant manner to display diagrams, study modes and content on the screen. And a way to preview locations on a diagram and meet associated flashcards. Now that you could add 3 sides to a flashcard (term, definition and location) it was possible to create states where content was very long — which was not ideal if you needed to speedily preview a study fix. Nosotros needed a new design pattern that supported both of these use cases well:
- Chop-chop preview written report sets without excessive amounts of scrolling.
- Hands review written report sets with long definitions, images and locations.
We landed on a pattern that created more space by consolidating the study mode buttons into a horizontal scrolling section. For the diagrams and flashcards department, we isolated these into split up views. This approach kept the high-level study set info visible, while not overwhelming people. This also created more room on the screen for the diagram and flashcard previews.
Animations were another mode we wanted to increment usability and please. We came up with subtle animations for points and shapes, as well as more than circuitous line fine art animations for first-time user touchpoints. We worked with a variety of tools to create these animations (including Later on Effects, Framer and HTML/CSS). We also took advantage the Lottie animation framework by Airbnb — which was a game changer for aircraft high-quality vector animations with relatively depression effort.
Shipping diagrams: final touches
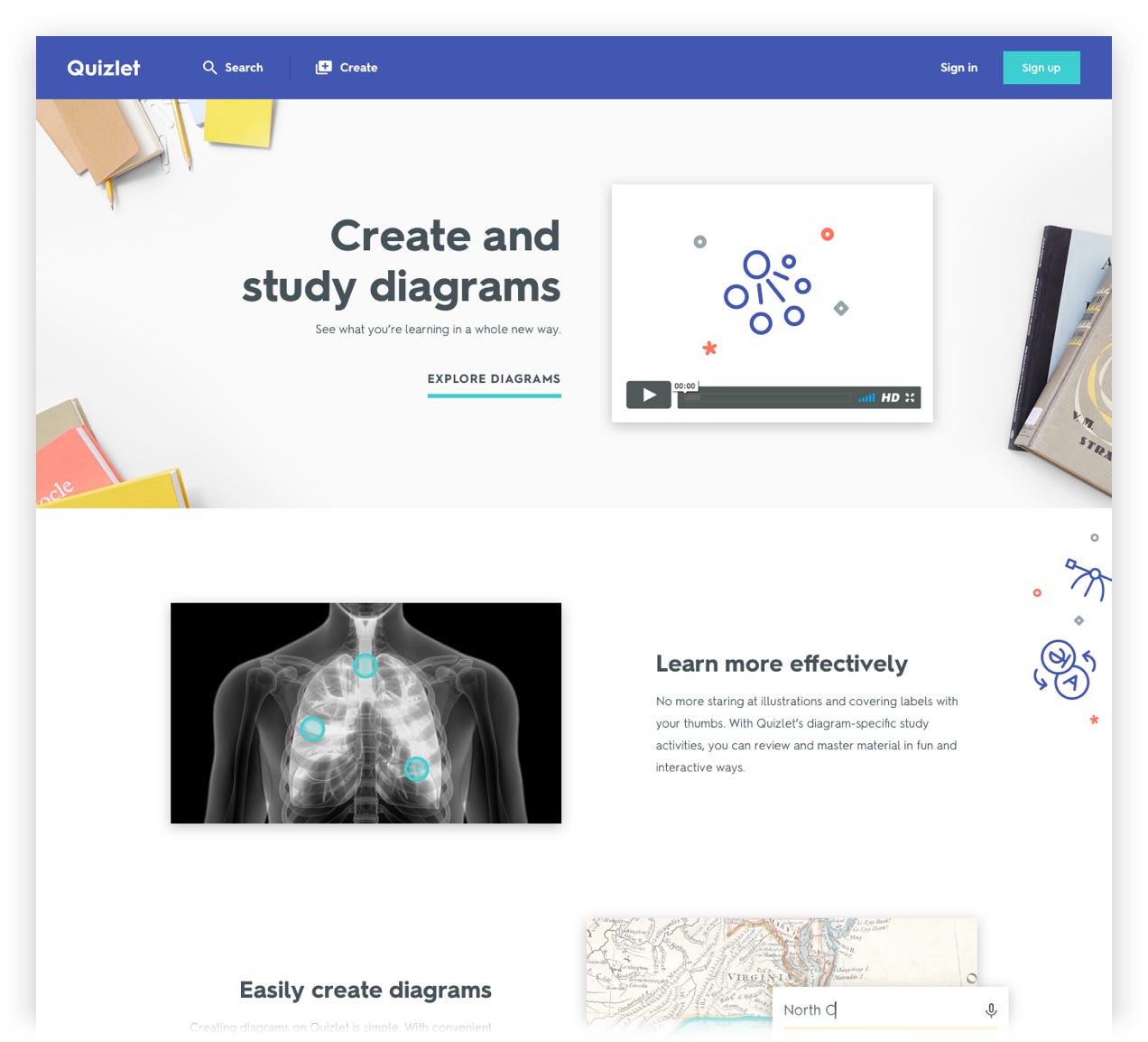
While the core diagram feature was being built out, we started working with the marketing team on a launch program. We defined some key moments to introduce diagrams to people for the get-go time. A landing page was 1 of the kickoff items on our list. Nosotros started with an outline that highlighted principal points about the characteristic and actions nosotros wanted people to accept. Based on the outline we created a wireframe and experimented with different content types. Once we decided on the last content for the page, we added final visual design and smooth. The end event was a concise introduction of the feature that showed off cardinal functionality. The page would pb people to explore a showcase of existing diagrams or to create a diagram of their own.

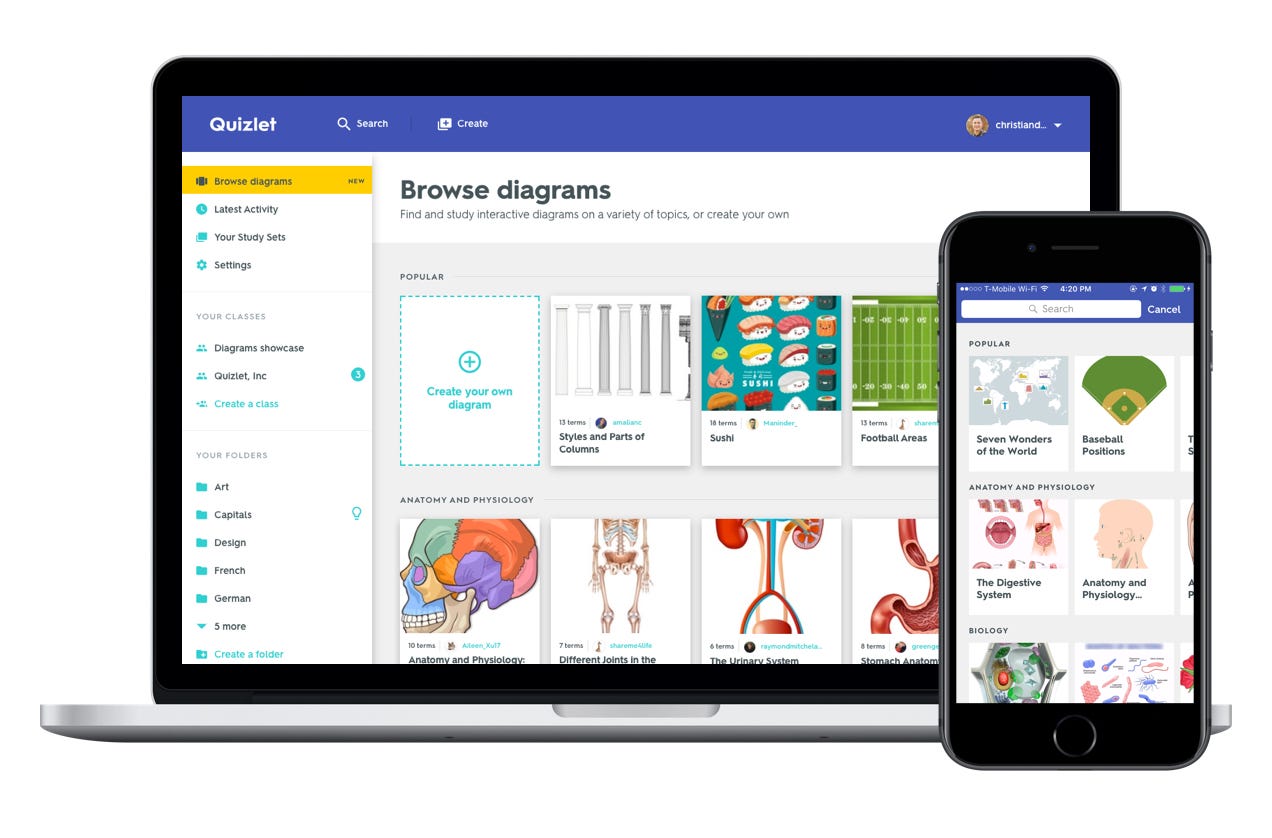
Next nosotros worked on the diagram showcase page that grouped diagrams into dissever horizontally scrollable sections. On iOS and Android we utilized the empty search land to brandish this showcase — in the future we could likewise use this view as a broader discovery experience. This was an of import office of the catamenia especially for iOS and Android, as diagram creation would not initially be supported at launch.

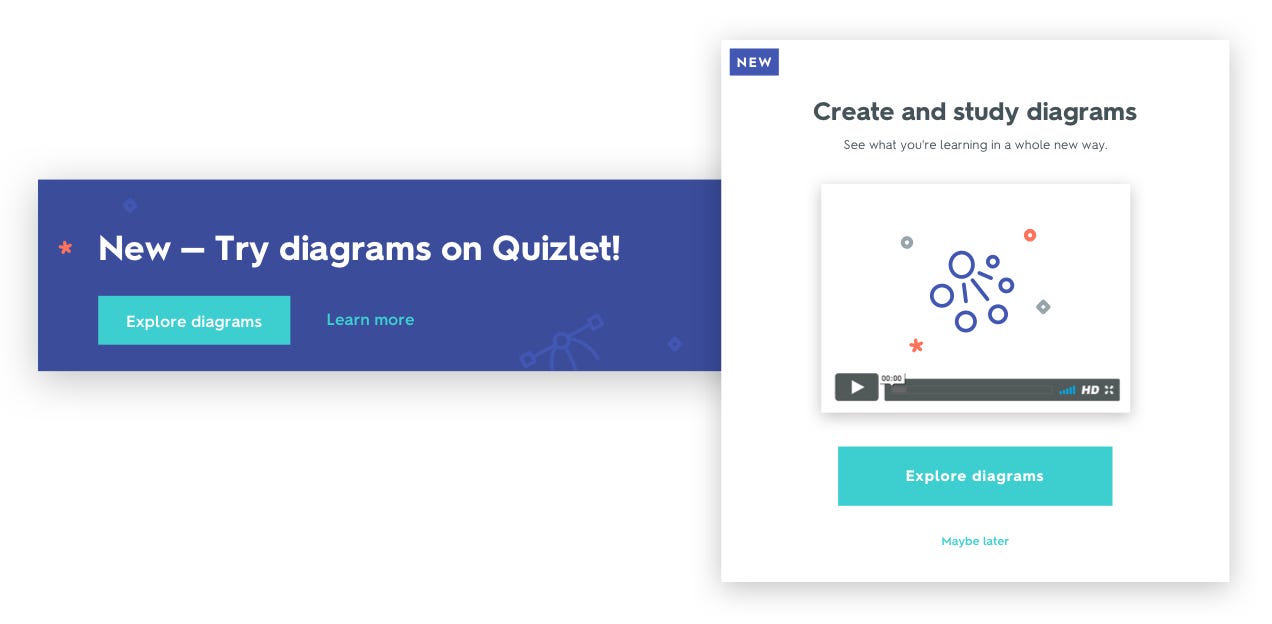
We also wanted a manner to promote diagrams in different places throughout the app and didn't have a consistent way to do this. Nosotros decided to come up upward with new pattern — a imprint blueprint that could exist displayed in different views to innovate new features and products. Lastly, we used a modal component from our parts kit as another way to promote the feature. With these 2 types of entry points finalized, we were gear up to launch diagrams.

We're just getting started
We but launched diagrams to millions of people around the world, but our piece of work is just getting started. Want to help us pattern the next iteration of diagrams? Try it out and let us know what you remember.
Source: https://medium.com/tech-quizlet/diagrams-moving-quizlet-beyond-terms-and-definitions-d23a1812867c
Belum ada Komentar untuk "Upload Images to Quizlet Sets Without Plus"
Posting Komentar